For several years I have worked on a number of different SDL Web 8 and Tridion implementations and on almost every single one I have wanted an elusive feature that is not available out of the box.
When you are preparing a website for content management, you invariably have to make a compromise between having style fields in the content schema metadata or in the component template metadata. There is a trade-off in either case because, if you put style fields in the content schema you’ll have to duplicate content for the purpose of styling – that’s BAD! However, the alternative results in potentially having LOTS of component templates for all the style variations. If you have fields for the block size, color, borders etc you can soon run into problems.
The solution to this would be to have the schema only model content and it’s metadata as intended. To have the component template metadata include instructions that dictate how it should be rendered. And to have style or theme fields on component presentation metadata – a structure that doesn’t exist until you combine a component with a suitable component template.
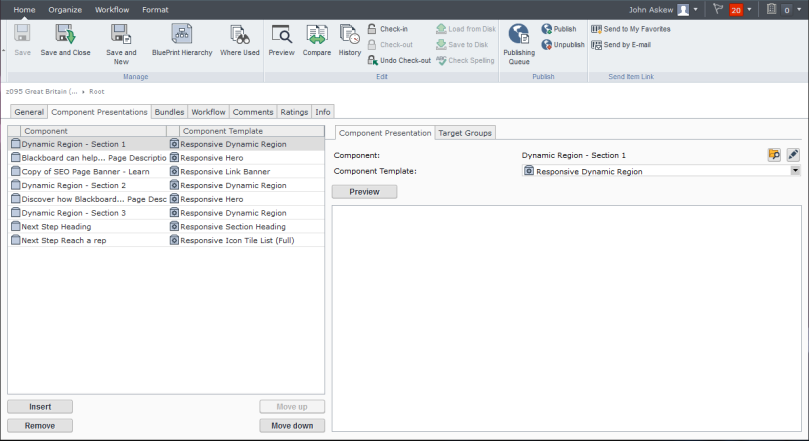
There is even a sensible place to curate these fields in the UI…

The component presentation metadata would feature as a contextual tab alongside the Component Presentation and Target Groups tabs and would be specific to the highlighted component presentation and stored with the component presentation in the CM data store.
Similar to how a component template can define it’s parameters schema or metadata schema, it should be able to define it’s component presentation metadata schema also so that the correct fields are presented accordingly. You might want different component presentation metadata for different component templates right?
This would require some architectural additions to the product but imagine being able to use an IComponentPresentation in DD4T or DXA to access the component presentation metadata with information about how to theme this particular template? The component template remains responsible for how it should be rendered but there is more information obtained when the content editor selected this component template to inform us how they want to use it for this particular occurrence.
This doesn’t break the way any of the concepts are currently applied or implemented but extends them with a new feature that would vastly improve the re-usability of components and/or component templates without limiting the flexibility in the rendering phase of content delivery.
We are often able to customize and extend the product with a wealth of excellent extension points from GUI extensions and CoreService APIs etc. However, because this would require some extension of the CM data store, it would be better suited as an extension to the core product opposed to a community developed extension.

I remember once suggesting Component Presentation metadata at a technical product launch… perhaps as far back as 2009 or 2011, but the exact moment escapes me. In the meantime, the product has been enhanced to the point where you could implement this yourself. You’d need a gui extension to get that extra tab, and for the rest, all you’d need would be application data on a page. Component presentations are an ordered list, so you could identify each specific one by its ordinal.
It’s a great suggestion, and it would be pretty handy to have it in the product, with a nice API so you wouldn’t need to fish around in application data. Still – perhaps the best way to persuade people of you case would be to build it.
Hi Dominic,
It’s not a new idea or a particularly original one. I’m sure everyone has had this thought at some point.
Agree that a GUI extension provides the means to introduce the UI and there are structures we can use to store this information whether that be application data on a page or target groups on the component presentation.
The challenge with this is that, as more customers opt for a managed cloud solution it can be more difficult to have deep customization such as this.
I will endeavor to give the customized approach a go, as you suggest, to persuade and demonstrate the benefits but hopefully the end point will be a product update to include a similar mechanism to potentially include additional benefits. Especially since a customized approach depends so much on various discrete parts working together for a working solution:
– relate component template to metadata schema for component presentation
– GUI extension for component presentation
– storage and publish of page application data or target types
– content delivery parsing of application data or target types
Best,
John